Even objects that are not otherwise used in the user interface can be selected, giving the interface a clean and organized look.
CONTENT:
Linking blocks
Appearance
Linking blocks
In the following example, we link the kitchen’s Intelligent Room Controller with additional objects.
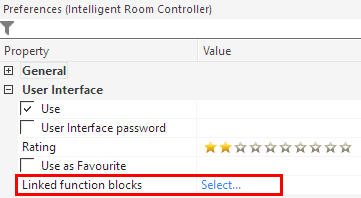
First we select the block, then we click on Select linked function blocks in the properties:
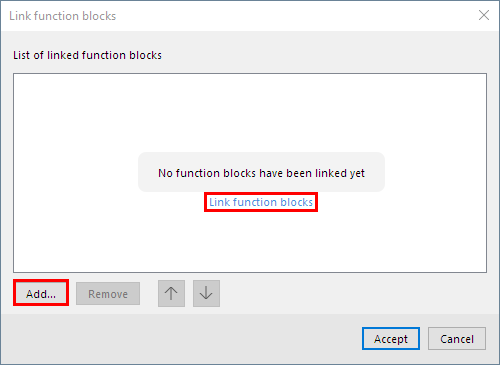
No blocks are linked yet, so we click on the Add button:
This opens a window in which all existing objects are listed.
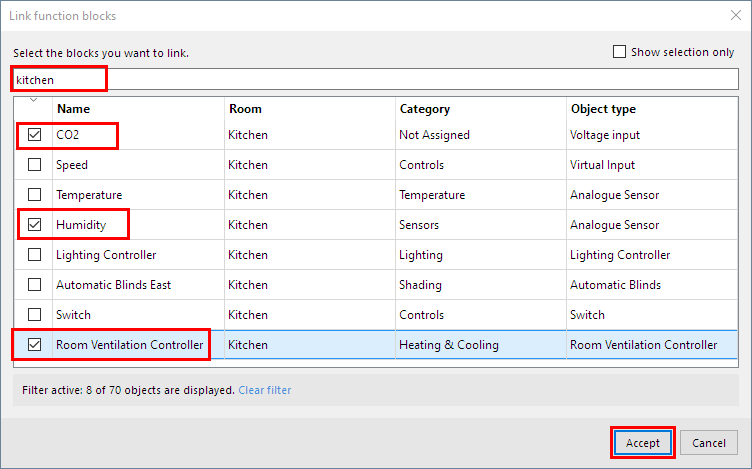
The list can be filtered using the search field. Also, each column can be sorted by name.
In our example, we search for the room, and only the objects assigned to that room will be displayed.
We then select the humidity, CO2 value and the Room Ventilation Controller of the kitchen, and click on Apply:
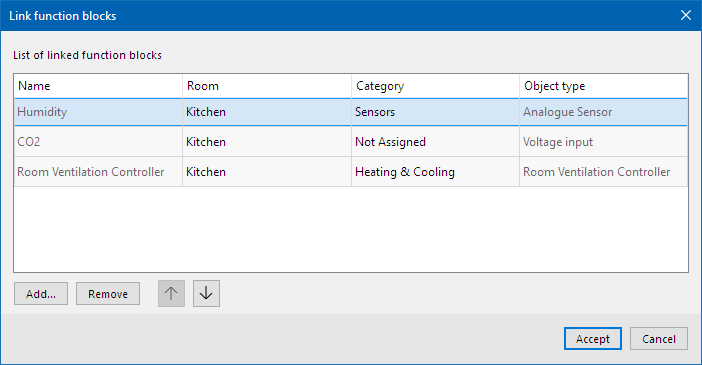
Now the selected objects are linked and if desired their order can be changed using the arrow buttons:
Finally, we again click on Apply, and save the program to the Miniserver.
Appearance
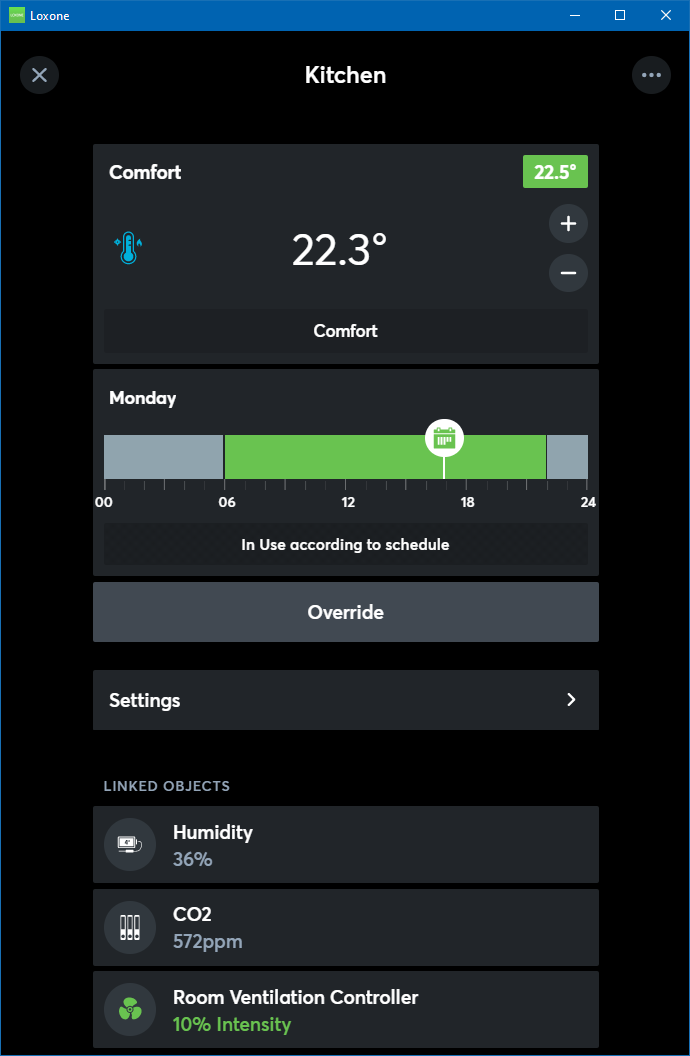
In the Loxone App or the web interface, we now open the Intelligent Room Controller.
The objects that were linked to the Intelligent Room Controller are now displayed below the functions of the block:
As a result, all the values and controls relevant to the room climate are combined in the Intelligent Room Controller block.
Other blocks can directly be opened without having to add them as an additional object to the interface.
This improves and simplifies the user experience by reducing the number of objects displayed per room.